Pada postingan kali ini ane mau ngasih Langkah-Langkah untuk membuat Widget Recent Post atau Artikel yang baru saja agan posting di blog..
Widget ini sangat bermanfaat bagi pengunjung blog agan, karena pengunjung bisa ngeliat apa yang baru diposting / dipublikasikan di blog agan..
Widget Recent Post dengan Javascript ini juga berbeda dengan Widget Feed yang sudah ada di fitur "Tambahkan Gadget" di blogger, karena widget feed hanya menampilkan Postingan Terbaru maksimal 5 Artikel saja, Namun Widget Artikel Terbaru dengan Javascript ini bisa menampilkan Postingan Terbaru hingga 10 Artikel di blog agan.. kekurangannya adalah javascript ini tidak menampilkan thumbnail gambar yang ada di artikel.
Untuk Lebih Jelasnya Lihat Gambar dibawah ini..
Oke Langsung saja saya akan memberikan Tutorialnya ..
Langkah-Langkah Membuat Widget Recent Post dengan Javascript :
1. Langkah awal, agan login dulu di blogger.com dan klik blog agan..
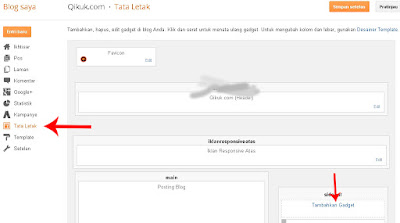
2. Kedua, agan pergi ke "Tata Letak" seperti gambar dibawah ini..
3. Klik "Tambahkan Gadget" dan pilih HTML/Javascript seperti gambar yang tertera diatas..
4. Setelah itu, Beri Judul dan Salin kode dibawah ini..
<script src="http://id-pemula-javascript.googlecode.com/files/artikel-terbaru.js"></script>
<script>var numposts = 9; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script>
<script src="http://www.daffa007.web.id/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp">
</script>
Catatan :
• Ganti http://www.daffa007.web.id dengan Link blog agan..
• ganti angka 9 dengan angka selera agan, sesuai dengan artikel yang ingin ditampilkan.
• "showpostdate = false" < kata "false" bisa diganti dengan "true" apabila ingin menampilkan tanggal.
• "showpostsummary = false" kata "false" diganti dengan "true" apabila ingin menampilkan deskripsi dari artikelnya.
5. Jika sudah, Simpan dan Lihat hasilnya..
Sekian postingan Tips Membuat Recent Post ini, Semoga Bermanfaat ^_^
• "showpostdate = false" < kata "false" bisa diganti dengan "true" apabila ingin menampilkan tanggal.
• "showpostsummary = false" kata "false" diganti dengan "true" apabila ingin menampilkan deskripsi dari artikelnya.
5. Jika sudah, Simpan dan Lihat hasilnya..
Sekian postingan Tips Membuat Recent Post ini, Semoga Bermanfaat ^_^


0 comments:
Post a Comment